It is fair to say I have written more lines of code in statically typed rather than dynamically type ones.
This is in part due to my day job and also having written a fair amount of Java in my spare time. It is also fair to say I have written a reasonable amount of code in dynamically typed languages. Primarily in CoffeeScript and Python with some JavaScript and other less popular languages (read as Lisp).
At home I tend to flip between the two every six months or so and dream of a languages the lets me add type information when I start to need it. That is as the code base grow bigger.
Well bigger is a bit of a subjective word. With my most recent return to dynamically typed languages I have observed that the definition of bigger can be put of by being really intolerant to bad or messy code. Constantly asking myself things like "is this a simple as can be?" or "can I improve this code?" and then acting on it really helps.
Statically typed languages lets you get a way with a little bit more, because the compiler can capture some of the errors for you and the better IDE tools let you manage it better.
I would say coding in a dynamically typed language helps my statically typed programming just because it reminds to to focus on simplicity, not adding complexity if not needed and on having an interface that can be guessed (consistency is very important here).
I am currently taking a look at Typescript, it adds a statically typed layer to JavaScript. You don't have to use the typing a the start meaning you can start to add types when you need to. Well it adds a whole lot more like classes and modules but the statically type part is the attractive bit.
Marble Mice
Monday, 8 July 2013
Tuesday, 28 May 2013
Simple Event Manager In CoffeeScript
Over the past few days I have been messing with CoffeeScript and web stuff. It is really just for fun to get myself back into programming at home after nearly a month off. Bashing together some parts of a simple 2D game platform in CoffeeScript sure is fun.
Today I wrote a simple EventSystem where you can add/remove listeners and fire/dispatch events. It is not complicated. The contrast between the code here and what you would have to do in say Java is pretty striking. Each language has it's own trade offs and CoffeeScript (read as dynamic languages) shines quite well here.
This use case is pretty much this
I appreciate I could remove a lot more brackets in my code shown. I am still dabbling with how many brackets I like to see in my code. Sometimes having them there makes it feel more readable to my tried brain. Years of coding C/C++/Java take their toll.
Today I wrote a simple EventSystem where you can add/remove listeners and fire/dispatch events. It is not complicated. The contrast between the code here and what you would have to do in say Java is pretty striking. Each language has it's own trade offs and CoffeeScript (read as dynamic languages) shines quite well here.
class EventManager
constructor:() ->
@listeners = {}
fire:(name, data)->
console.log 'firing'
for lis in @listeners[name]
lis(data)
this
dispatch:(name, data) -> fire(name, data)
add:(name, listener) ->
if name of @listeners
@listeners[name].push(listener)
else
@listeners[name] = [listener]
this
remove:(listener)->
for name,lis of @listeners
idx = lis.indexOf(listener)
if idx != -1
lis.splice(idx, 1)
removeAll:() ->
@listeners = {}
This use case is pretty much this
$ ->
em = new EventManager()
listener = (d)->
console.log "event lis", d
em.add "test", listener
em.fire('test', 100)
em.remove listener
em.fire('test', 'this should not be printed')
I appreciate I could remove a lot more brackets in my code shown. I am still dabbling with how many brackets I like to see in my code. Sometimes having them there makes it feel more readable to my tried brain. Years of coding C/C++/Java take their toll.
Friday, 24 May 2013
Pixel Perfect Hit Testing.
One of the fun things I have been messing with this month is CoffeeScript and the HTML5 canvas element. I regularly return to these two topics.
I took a bit of a look around at some of the gaming/rendering libraries but then realized the urge I had was to actually knock one together. Perhaps using some open source for things like tweening.
Anyway I was quite impressed with easelJS part of the createJS collection of tools for interactive graphics. If I was not just messing with code and had something I wanted to achieve I would use it.
However I have been looking through the code just to learn some of the ideas they use and one fun one stands out.
It is for pixel perfect hit testing they use for shapes they are going to render. The idea is to test whether the mouse pointer is over a shape or not.
It works for both bitmap shapes and vector based images. I like they way they solved the problem mostly because it is really simple.
The create an internal canvas that is 1 pixel by 1 pixel. Then if you want to hit test at position x,y then simply draw the graphic to this canvas but with a translation set to -x,-y in the context. Finally read single pixel on the canvas. If that pixel has color then the position x,y overlaps the shape otherwise it does not.
You need to be clear about using world or local co-ordinates and remember to clear out the pixel when you are done.
Obviously is does not handle collision between arbitrary shapes bit it is such a simple idea and not one I had thought of doing myself. I really like reading code that lets me learn new idea even if they are really obvious once you have come across them.
I took a bit of a look around at some of the gaming/rendering libraries but then realized the urge I had was to actually knock one together. Perhaps using some open source for things like tweening.
Anyway I was quite impressed with easelJS part of the createJS collection of tools for interactive graphics. If I was not just messing with code and had something I wanted to achieve I would use it.
However I have been looking through the code just to learn some of the ideas they use and one fun one stands out.
It is for pixel perfect hit testing they use for shapes they are going to render. The idea is to test whether the mouse pointer is over a shape or not.
It works for both bitmap shapes and vector based images. I like they way they solved the problem mostly because it is really simple.
The create an internal canvas that is 1 pixel by 1 pixel. Then if you want to hit test at position x,y then simply draw the graphic to this canvas but with a translation set to -x,-y in the context. Finally read single pixel on the canvas. If that pixel has color then the position x,y overlaps the shape otherwise it does not.
You need to be clear about using world or local co-ordinates and remember to clear out the pixel when you are done.
Obviously is does not handle collision between arbitrary shapes bit it is such a simple idea and not one I had thought of doing myself. I really like reading code that lets me learn new idea even if they are really obvious once you have come across them.
Tuesday, 14 May 2013
A shell/dos style input in HTML
A return to text input.
 It could be said I have had a little bit of a hobby in attempting to get a satisfying command line input for text entry for a html page. This is probably quite simple for some one with more html/css/jquery skills than me.
It could be said I have had a little bit of a hobby in attempting to get a satisfying command line input for text entry for a html page. This is probably quite simple for some one with more html/css/jquery skills than me.The history of this is at some point in the past I wanted to create a very simple web based text adventure. Just for fun. I think I spent more time working on the text input than I did on any other component.
I think I have arrived at a fairly minimal solution that works on Firefox, chrome and IE9 (and probably above). It is very simple and that make me happy.
Ok lets loot at the html code for it
<!doctype html>
<html>
<head>
<script src='jquery-2.0.0.min.js' ></script>
<script src='main.js' ></script>
<style>
.main-area {
width:25em;
height:500px;
background-color:#333;
color:#ccc;
margin: auto;
overflow-y:hidden;
}
.main-area .line {
margin-left:1em;
}
.main-area .input {
margin-left:0.3em;
margin-bottom:0.1em;
}
.main-area .input div {
display:inline;
}
.main-area .input .prompt {
width:1em;
}
.main-area .input input {
background-color:#333;
color:#ccc;
border:none;
width:24em;
}
</style>
</head>
<body>
<div class='main-area'>
<div class='input' > <div class='prompt'>></div> <div class='input-area'><input type=text></input></div> </div>
</div>
</body>
</html>
I am using JQuery 2, you can probably use an earlier version but I have not tested it.
In a real application you tend to not inline your css but I was just playing so found it easier. Most of the css is just setting up some colors and nice margins along with getting stuff centered on the page.
The actual html just specifies a main-area where the text will be output and inside that the input area, the bit where you type.
The input area just has a > symbol to hint this is where you type and a text input box.
We power this very simple html code using Coffeescript. Here it is.
# Coffee file
# Handles user input
class TextInput
constructor: (@callback) ->
@input = $('.main-area .input input')
@focus()
scrollToBottom()
@input.keydown (evt) =>
if evt.keyCode == 13 #return pressed
callback @input.val()
@input.val("")
focus: () ->
@input.focus()
scrollToBottom = () ->
$(".main-area").animate({ scrollTop: $('.main-area')[0].scrollHeight}, 1000)
$ ->
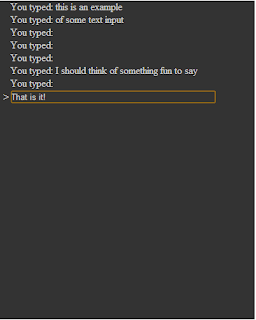
echo = (enteredText) ->
output = "
You typed: #{enteredText}
"
$('.main-area .input').before output
scrollToBottom()
input = new TextInput(echo)
# Refocus if user click on play area.
$('.main-area').click () =>
input.focus()
About 30 lines including comments. The TextInput class monitors your keystrokes on the input line and calls a callback when you press return. My example callback just adds a line the text output and triggers a scroll to the bottom of the dislay area. This is important to keep the text input line shown.
Finally whenever the user clicks in the main-area the text input gets focus. This makes it look more like a single window like a shell/dos prompt and is handled in the last two lines of code.
I quite like this solution mostly because it is very simple and I really like simple. It does keep on adding elements into the main-area div tag so if you spent all week typing away in it it would use a lot of memory. Remove the first div tag contain a line when you add a new line if you have say over 200 of them is pretty simple.
There are no scroll bars and that may be a show killer. I am pretty sure something like iscroll would sort you out here.
Finally some people prefer to keep the text input at the bottom of the main-area. I kind of like it moving down the screen as it fills with input but my views change from week to week.
Hopefully you might find this useful.
Friday, 3 May 2013
What Next For May
The other day I released my fourth game on android under the banner of voyaging mind. I am actually pretty happy with this. At the beginning of the year I decided my main goal of the year was to push my game dev skills a little bit. Since then 3 little games have been produced.
Ok, none have been met with any success from the metric of people actually playing them but they have push my knowledge of LibGdx and let me explore Entity/Component orientated programming. All good fun if you are a programmer type like me.
So what next, well I could continue to pump out small games for the rest of the year. I have plenty of ideas. I want to push my game dev skills this year and pumping out small games usually means I focus on the code. To become a better game developer I need to push my other skills as well. The major one I am lacking in is my art skills, it is not easy to make progress in the practice of art while at the same time producing a game, so for the next few weeks I am going to attempt to draw as much as possible. If possible everyday but I know some days this will just not happen.
Whenever I have taken the effort to practice drawing I improve, it is just I am starting at such a low skill level it will take many hours of practice to get anywhere descent. While the initial plan is to just use pencil and paper I have a slight urge to do some 3D modelling probably using blender. I am realistic about this and don't expect to get good with just a few weeks practice but any improvement helps - right!
This argument to improve my art skills is also motivated by a quote from Einstein (I think) "Insanity is doing the same things again and again and expecting different results". If I keep on churning out small games at the current polished level then I should not expect things to change. So onto drawing as my primary purpose for a while.
There are some distractions. I have a book on natural language processing book that I want to devour and the voyaging mind website certainly needs a bit of an update.
Wednesday, 1 May 2013
Percy Grower Released.
Well I have finally finished another game. Yes it is pretty simple and I have low expectations on download numbers. Still it has been fun to produce and I got to grips with more of LibGdx.
I don't yet have a link to it as I have only just published it and it can take a some time for it to go active on the play store. It should turn up here at some point.
The idea of the game is for you to navigate Percy and escape the maze. Spiky things are out to stop you.
Well this is my fourth game using libgdx and I am starting to feel like I know the system quite well now. While all of it is not resident in my head I have used it enough that learning new bits of it don't take too long.
The small Entity/Component based system I have built on top seems to be standing up to my simple usage and makes adding new stuff really easy. It would be fascinating to see how it held up to larger projects. Being implemented in Java means it is not quite as sweet as one written in a dynamic language like JavaScript but it is still pretty nice to use.
Next up is a couple of days planing to decide what to do next.
Thursday, 28 February 2013
End Feb 2013 Update
Just in time for the end of the month I published the little chain reaction game I had been working on. It is not exactly the best work I have done. The aim was to get my brain back into libgdx which it has done.
I am not expert yet!
While I was in publish APK mood I also took the advertising off of Onions Vs Wheelies. The game has not exactly been downloaded many times so I figure why should i let it interfere with the game play.
I have also taken the same approach with my latest game, aptly named Circle Explosion by the way, the popularity of these simple games just does not warrant adding adverts to them.
In fact I am starting to think ads are not great when it comes to games on android, a better approach would be to do an in app purchase to unlock the whole game.
There is not much else to report really. February has not been the most productive when it comes to code. I am looking forward to picking up some momentum in march.
The fun thing is I am probably going to start training for a marathon this week making march quite a busy month.
Subscribe to:
Comments (Atom)